
配信動画で透けて見える画像をよく見るんだけどどうやるんだろう?
動画配信などで、告知内容やメッセージを常に表示させておきたい。
しかも、見えやすいように、少し透けて見える状態にしたい。
そんなお悩みを解決するには、透過式ファイルを作成する必要があります。
例えば、動画の冒頭にプロフィール紹介をする時など。
透過式ファイルを使用すれば、動画全体の雰囲気を損なわずに画像を差し込むことができます。
本記事では、
無料で透過式オーバーレイを作成し、StreamYardに実装するまで
を解説します。
手順は大きく分けて3つです。
- 元画像を作成
- 透過式画像に修正
- StreamYardにアップロード
動画で解説をしていますので、こちらをご覧ください。
結果的には、なんとか1分少々で画像作成できました。
また、以下では、画像と文章で解説していますので、順を追って活用してみてください。
Canvaで元画像を作成する
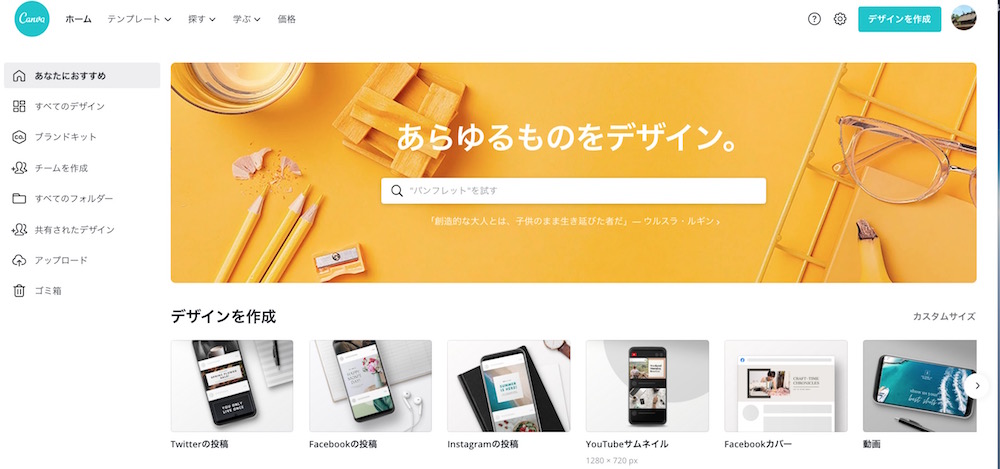
まずはcanvaにアクセスします。
初めての方は登録が必要です。
こちらがログインした後のトップ画面です。
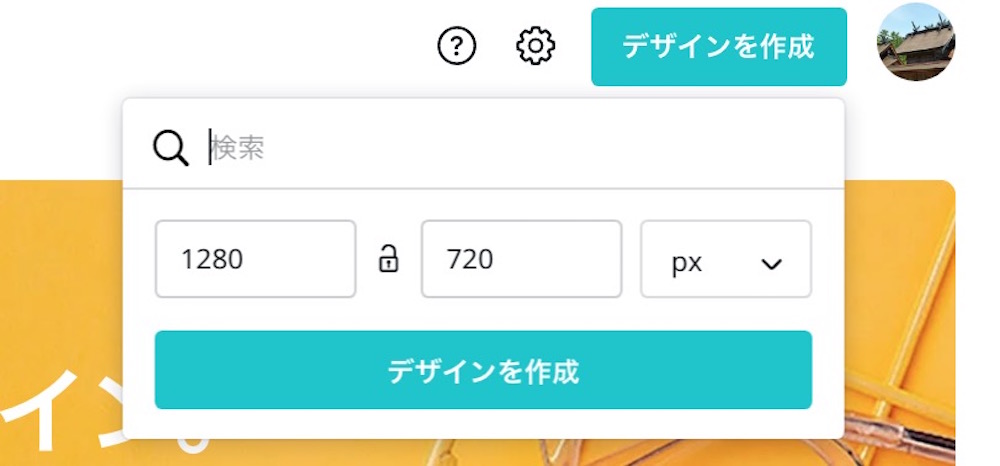
1280x720pxの画像サイズを選択する
右上のデザインを作成をクリックすると
画像サイズをピクセル指定できるので、
1280と720
を入力して、デザイン作成をクリックします。
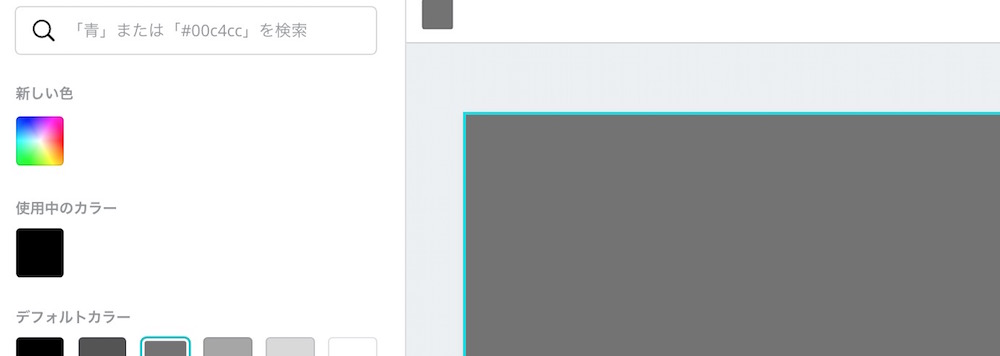
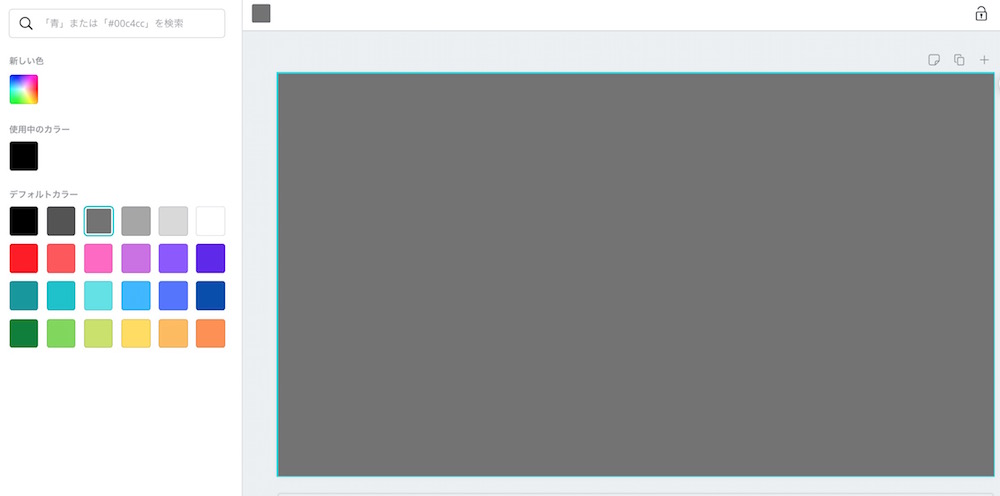
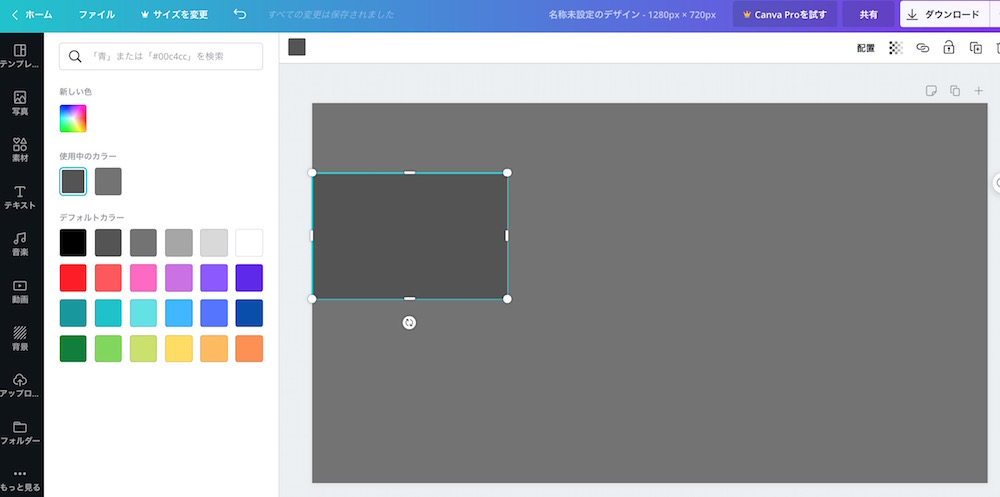
背景の色を選択する
小さな色のついたボックスをクリックすると、色選択ができます。
背景を灰色に変更しましょう。
文字を入れる枠を作成する
続いて、左側のアイコン『素材』から四角形を選びます。
文字を入れたい位置に四角形を移動させて、先ほどの灰色に近い別の色を選択します。
近い色をお勧めします。(目立たないため)
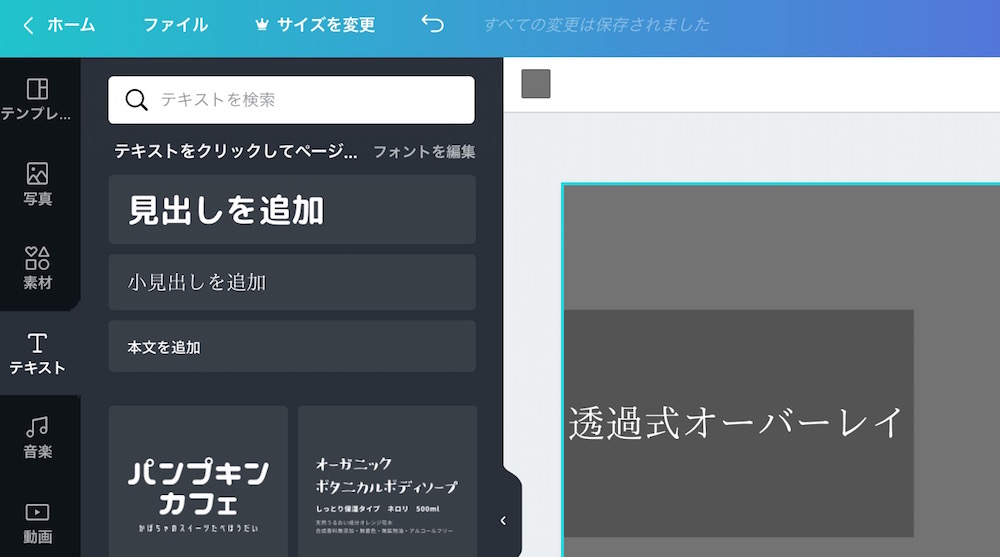
文字を入れる
左側のアイコン「テキスト」を選択し、「見出しを追加」を押します。
文字が入力できるので、お好きな文字を入力しましょう。
例として、「透過式オーバーレイ」と入力しています。
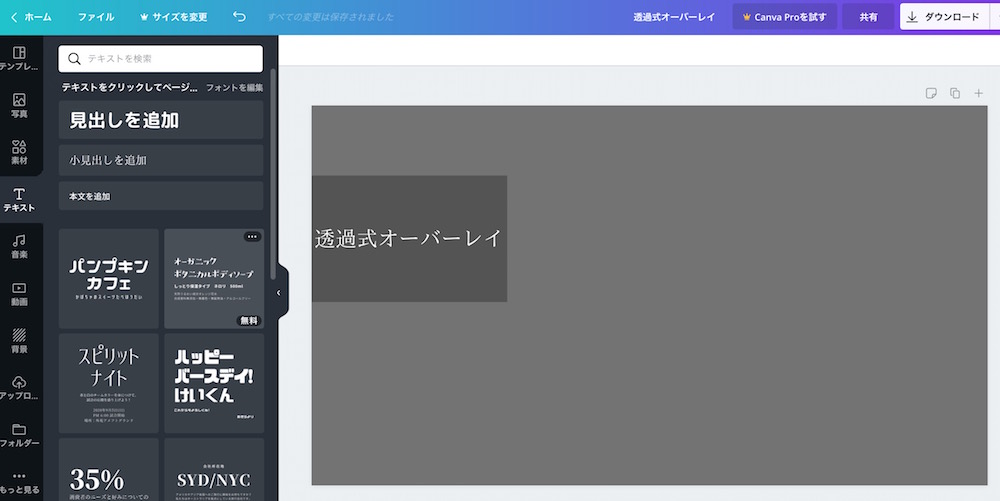
こんな形で画像の作成ができました。
画面右上のダウンロードをクリックして、pngファイルにてダウンロードします。
PEKO STEPで透過式画像に変更する
元画像ができたら、PEKO STEPにアクセスしましょう。
なお、このサイトは登録など必要ありません。
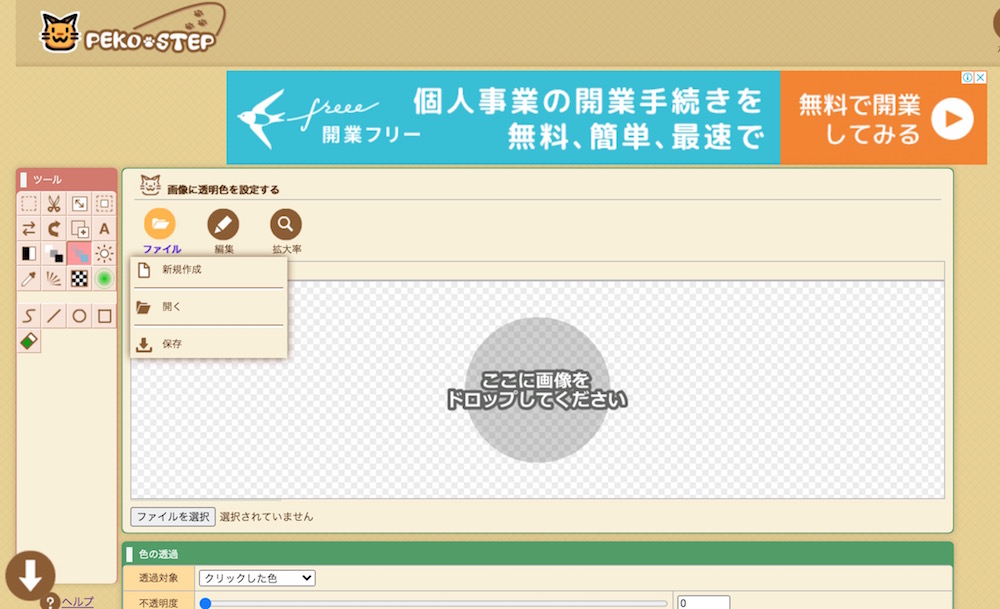
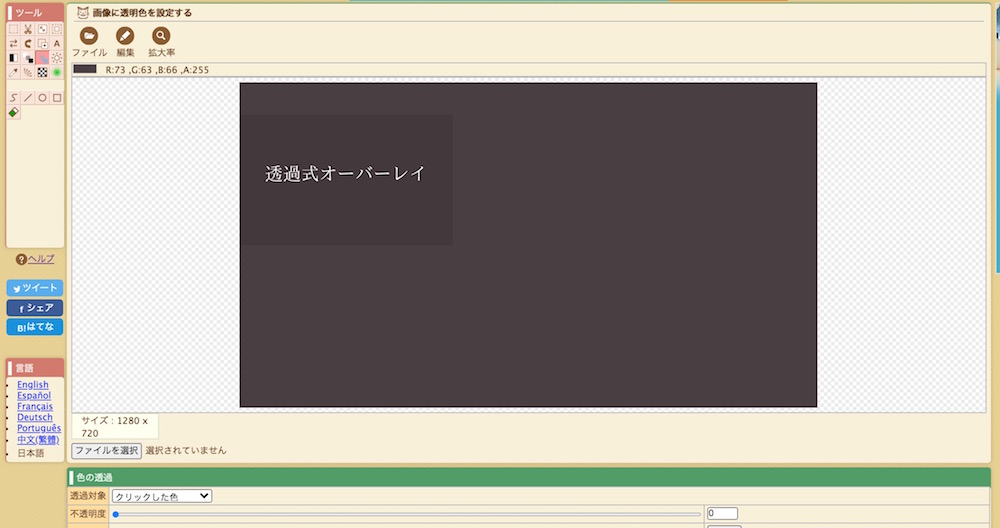
まず、左側のツールの中から、「画像に透明色を設定する」のアイコンをクリックします。(画像参照)
続いて、「ファイル」の「開く」で画像を選択します。(ドラッグ&ドロップでもOK)
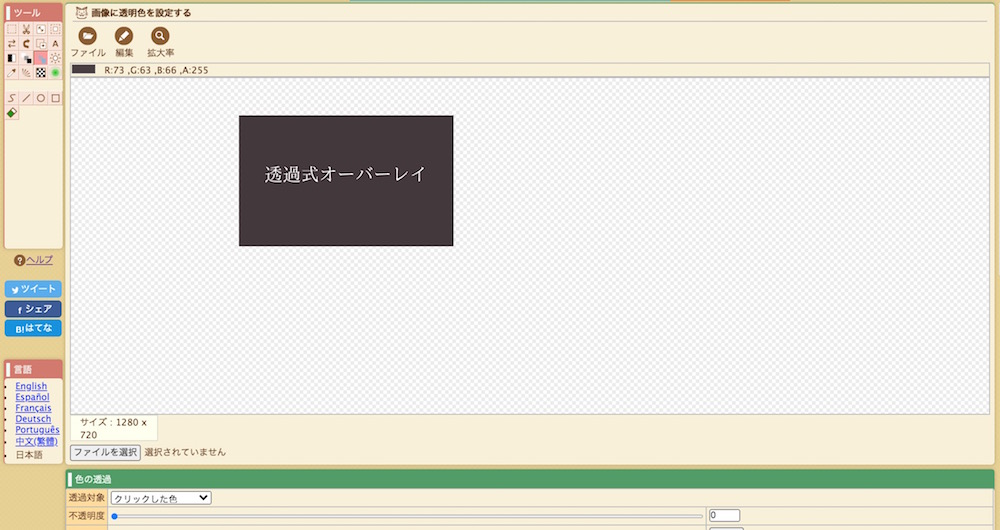
続いて、背景部分をクリックします。
背景が透明になりました。
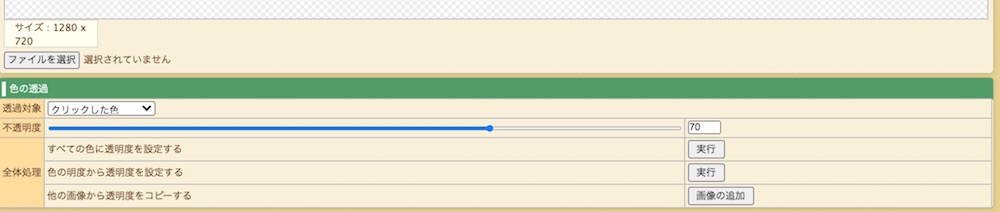
続いて、画像下に「色の透過」の2項目目「不透明度」の調整をします。
「不透明度」のスライダーを「70」に変更します。
お好みの具合に調整してみてください。
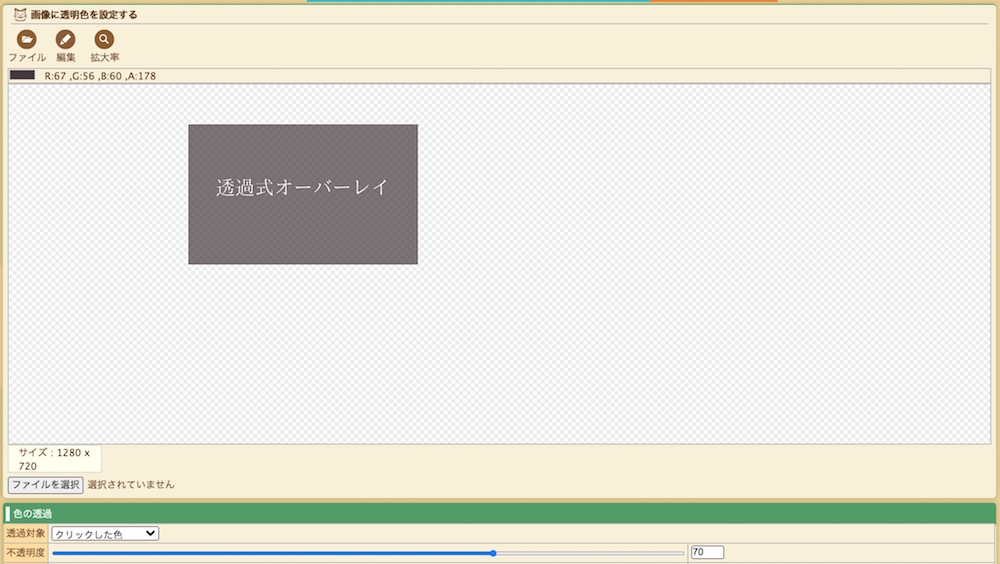
続いて文字が入っている四角部分をクリックします。
完成です。
「ファイル」の「保存」を選択しましょう。
以上で透過式ファイルの作成は完了です。
StreamYardのBroadcast Studioにアップロードする
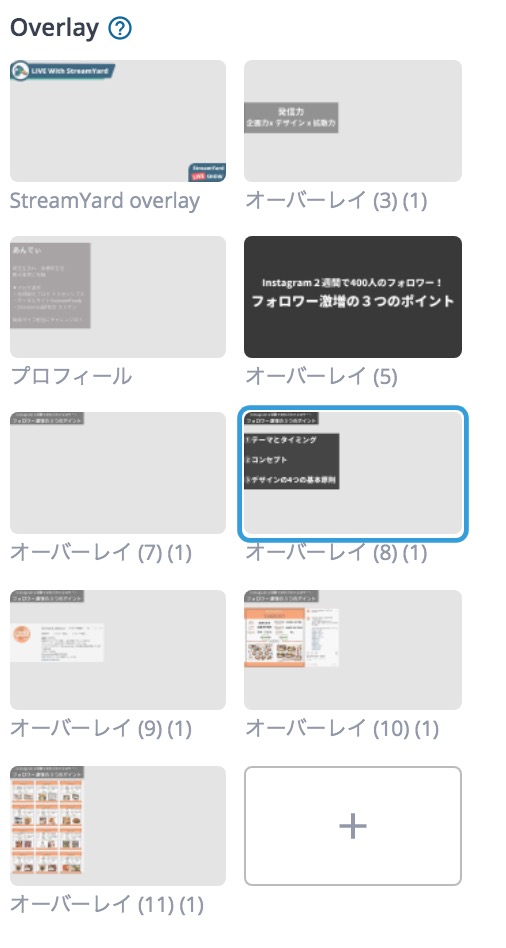
StreamYardにて、配信するBroadcast Studioに完成した透過式ファイルをアップロードします。
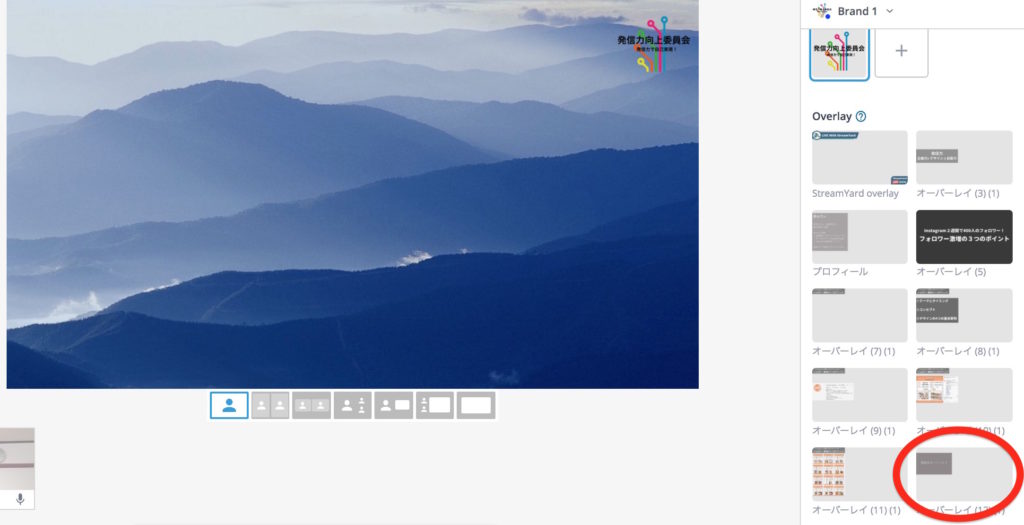
右下の「➕」をクリックし、ファイルを選択してアップロードしましょう。
StreamYardにアップロードされました。
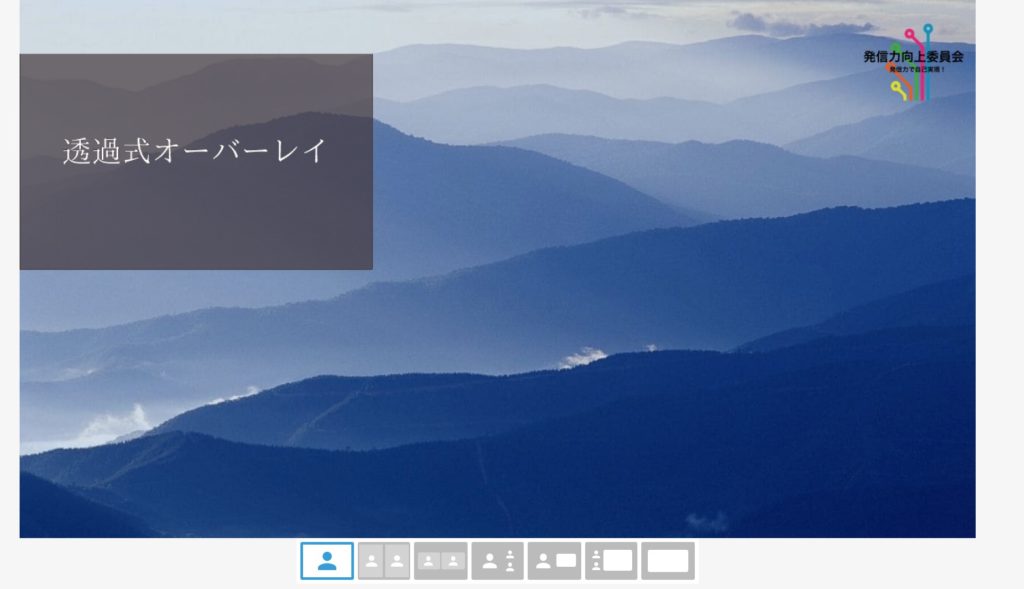
こちらをクリックしましょう。
透過式のオーバーレイが作成できました!
透過式オーバーレイ ”1分”かつ”無料”で作成できる!
以上、透過式オーバーレイの作成手順をご紹介しました。
1分で作成するコツは
- canvaのオーバーレイのページ
- PEKO STEP
をブックマークしておくことです。
特にcanvaはコピーをすることができるので、2回目以降は文字の変更と四角形の大きさ変更だけですみます。
ぜひ試してみてください!
なお、StreamYardのオーバーレイ機能は有料版のみ利用可能です。
有料版・無料版の違いについては以下記事を参考にしてみてください。